Tout propriétaire de site internet désireux de mieux connaître son trafic et le comportement de ses visiteurs a déjà entendu parler de Google Analytics, le célèbre outil de collecte et d’analyse de données de sites web. En revanche, Google Tag Manager vous est peut-être moins familier. Pourtant, si vous êtes un professionnel qui souhaite développer son activité en ligne, c’est un complément non négligeable, pour ne pas dire essentiel.
Google Analytics et Google Tag Manager : pourquoi faire ?
Si Google Analytics vous permet de connaître le nombre de visiteurs sur une période personnalisée, les sites depuis lesquels ils proviennent, le taux de rebond ou encore le type de support utilisé, (disons plus globalement, les statistiques de bases), c’est grâce à Google Tag Manager que vous serez en mesure de suivre des objectifs choisis par vos soins.
GTM vous offre la possibilité de configurer vos objectifs, tels « envoi de formulaire », « clic sur un lien », « inscription à une newsletter » etc… Ce qui est formidable avec cet outil, c’est qu’il ne nécessite pas de modifier le code source de votre site pour accéder aux données liées à vos cibles : le paramétrage est rapide et un seul code à inclure dans votre site suffit pour mesurer les interactions sélectionnées.
Aujourd’hui, nous avons donc décidé de créer un tutoriel pour vous aider à installer Google Analytics et Google Tag Manager en quelques clics afin de recueillir les données capitales vous permettant de mieux appréhender vos prospects et clients.
Installer un site sur Google Analytics
Pour commencer, rendez-vous sur la page de connexion de Google Analytics : https://analytics.google.com/analytics/web/
1. Connexion à Analytics via Gmail
Connectez-vous à l’interface avec votre compte Gmail (ou créez-en un si vous n’en avez pas).
Cliquez alors sur « Inscription» :

L’inscription à Google Analytics est gratuite !
2. Configuration de votre compte Google Analytics :
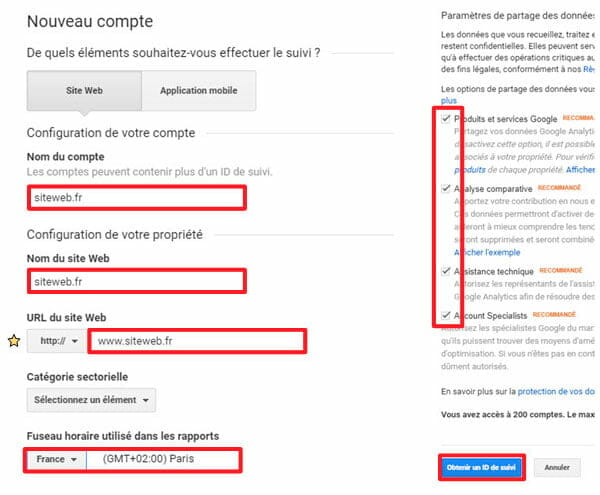
Paramétrez le nouveau compte avec les données du site web cible :
- Dans « Nom du compte » et « Nom du site Web », mettre le nom de domaine du site (sans “http(s)://” ni “www. ”) (ce que l’on appelle le root domain)
- Dans « URL du site Web» il convient de renseigner l’URL du root domain telle qu’elle s’affiche dans le navigateur mais sans le “http://” ou https://. Cet élément est à sélectionner via liste déroulante.
ASTUCE : Pour connaître l’URL du site, ouvrez un nouvel onglet et, dans la barre d’URL, renseignez uniquement “nomdusite.fr” puis attendez quelques secondes que la page charge. L’URL exacte du site sera celle affichée dans la barre d’adresse une fois la page chargée - Régler le fuseau horaire sur France
- Laisser les cases pré-cochées
- Valider en cliquant sur « Obtenir un ID de suivi »

Il suffit de renseigner les 4 champs ci-dessus pour créer un compte Analytics et de laisser les éléments cochés par défaut tels quels.
3. Obtention du code Google Analytics
Vous êtes désormais en possession d’un code de suivi commençant par “UA-” suivi de plusieurs chiffres : c’est votre code Google Analytics, celui grâce auquel vous allez pouvoir connaître votre trafic. Le site est maintenant présent sur Analytics.
Pour pouvoir activer le déclenchement du tracking code via Analytics, il faudra ajouter la ou les balises Analytics dans les parties “<head>“ et/ou “<body>“ de toutes les pages du site.
Rassurez-vous, la plupart des CMS d’aujourd’hui tels WordPress et ses nombreux plugins disposent d’en encart prévu à cet effet où il vous suffit de renseigner le code UA.
Exemple de code Google Analytics aussi appelé ID de suivi
4. Paramètres de la vue dans l’admin Analytics
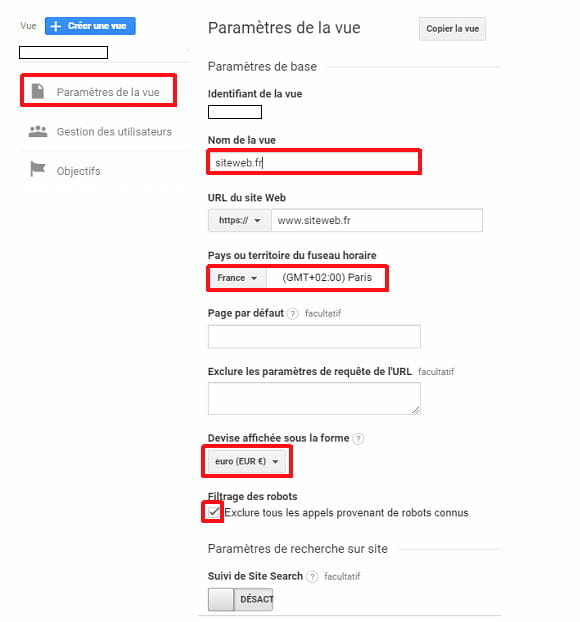
Une dernière chose à faire pour finaliser minutieusement le paramétrage sur Google Analytics: configurer la vue de ce domaine. Pour cela, il faut aller dans « Administration » puis dans « Paramètres de la vue ».
Ici, il faut renseigner le nom de la vue (le nom du domaine par exemple), vérifier que le fuseau horaire et la devise soient corrects et enfin cocher la case permettant d’exclure les robots connus des statistiques du site sur Analytics.

Finaliser la configuration du compte Analytics en renseignant les paramètres de la vue
Ou bien, il est possible de pousser plus loin le suivi des données en ajoutant ce même site à Google Tag Manager. La suite de cet article vous explique justement les étapes à réaliser pour configurer Tag Manager. Pour cela, il est important de garder l’ID de suivi du domaine car celui-ci vous sera utile.
Notez qu’il est toujours possible d’accéder a posteriori à cet ID dans Analytics via les paramètres de la propriété.
Configurer Google Tag Manager
Voyons désormais comment faire pour installer Google Tag Manager : https://tagmanager.google.com
1. Connexion à Google Tag Manager via Gmail
Connectez-vous à Tag Manager avec le même compte que celui utilisé pour Analytics.
Suivant le cas de figure, procédez comme suit :
a. S’il s’agit d’une première connexion :
- Renseigner le « Nom du compte» et le « Pays » (généralement le nom du site et France) puis cliquer sur « Continuer »

Ajouter un compte Google Tag Manager
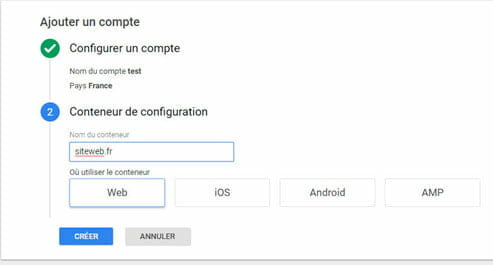
- Renseigner ensuite le nom du site dans « Nom du conteneur» et sélectionner la case « Web » puis cliquer sur « Créer ».

Le conteneur de configuration que nous créons est lié à une utilisation web
Il vous sera alors demandé de valider les CGU et, une fois acceptées, le nouveau domaine sera créé.
Pour la suite, voir l’étape n°2.
b. S’il s’agit d’un site non rattaché à un groupe particulier :
- Cliquer sur « Créer un compte »

Créer un compte GTM dans votre interface Tag Manager existante
- Suivez le même protocole que pour le petit a), 2e point ci-dessus.
- Si le groupe existe déjà, il suffit simplement de cliquer sur le symbole « Plus » puis cliquer sur « Créer un conteneur »Si vous disposez déjà d’un groupe sous Tag Manager, il faut cliquer sur « Créer un conteneur » via le menu déroulant

Si vous disposez déjà d’un groupe sous Tag Manager, il faut cliquer sur « Créer un conteneur » via le menu déroulant
2. Configuration des variables sous Google Tag Manager
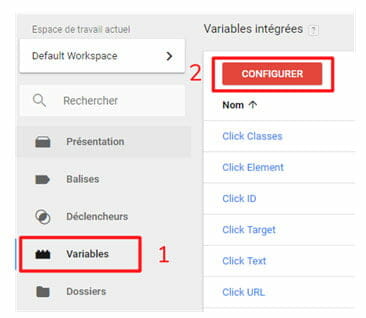
Une fois sur le panel du domaine, aller dans la section « Variables » puis cliquer sur le bouton « Configurer ».
Dans l’espace de travail actuel, choisir l’onglet « Variables »

Dans l’espace de travail actuel, choisir l’onglet « Variables »
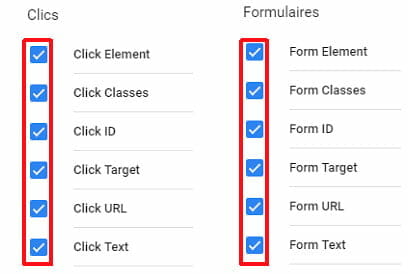
3. Sections Clics et Formulaires
Cocher toutes les cases des listes « Clics et Formulaires »

Sélection complète de tous les éléments liés aux clics et formulaires
4. Création d’une balise Universal Analytics
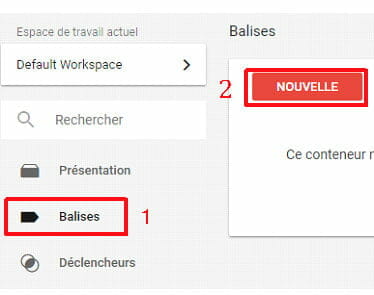
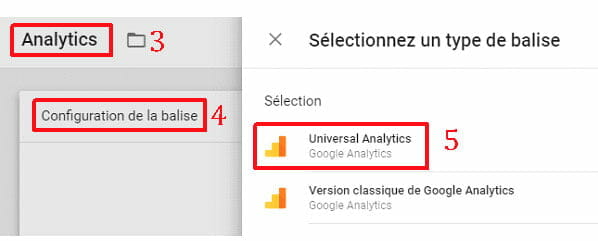
Dans le menu « Balises », ajouter une nouvelle balise que l’on nommera “Analytics”, dans la section configuration, choisir « Universal Analytics » (le fameux “UA” !).

Définition d’une nouvelle balise dans Google Tag Manager

Sélectionner la balise relative à Google Analytics
5. Configuration de la balise UA
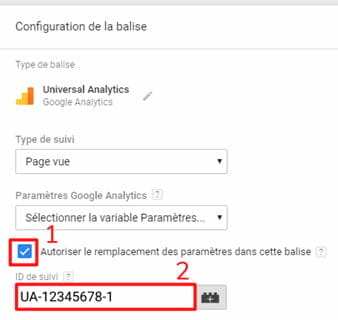
Il faut ensuite configurer cette balise en cochant la case « Autoriser … ». Puis renseigner l’ID de suivi du domaine sur Analytics commençant par “UA”.

Le code délivré dans la partie 1 Analytics est à inclure dans la configuration de Tag Manager
6. Configuration de la section Déclenchement de GTM
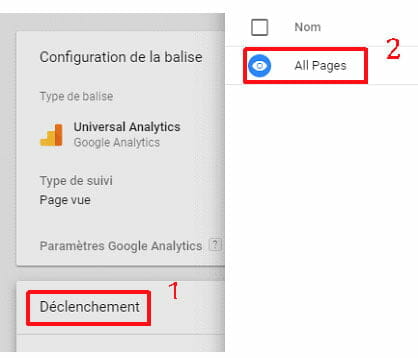
Cliquer ensuite sur la section « Déclenchement » et ajouter le 1er déclenchement (et seul possible) qui devrait être « All pages ».

« All pages » est le seul déclencheur auquel vous pouvez accéder
7. Validation du protocole Google Tag Manager
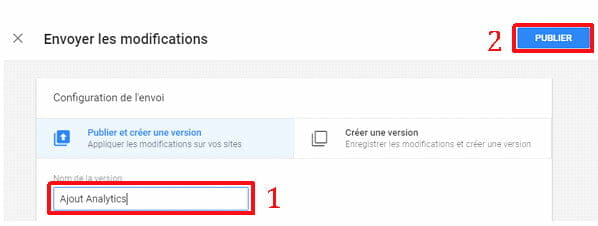
Cliquer ensuite sur « Envoyer » pour enregistrer cette modification dans GTM avec un message du type “Ajout Analytics” puis cliquer sur « Publier »

Nommer la version liée à la configuration de l’envoi Analytics sous GTM
8. Intégration de la balise Tag Manager dans le site web
Une fois la balise créée, il faut à présent l’intégrer dans toutes les pages du site. Il est primordial de supprimer le ou les tags Analytics du site si vous en avez déjà mis en place auparavant.
En effet, la balise de Tag Manager intègre avec lui le tag Analytics. Les 2 tags ensemble entraîneraient une duplication des données envoyées sur Analytics, ce qui perturberait la collecte des données.
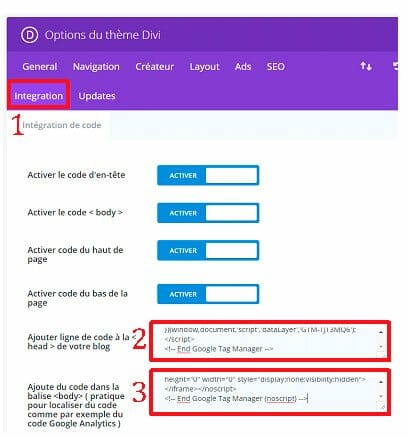
Nota bene : pour obtenir le tag du Tag Manager, il suffit de cliquer sur le numéro de série du domaine dans le panel Tag Manager. Pour intégrer les tags sur le site, le plus simple est d’ajouter les 2 balises (celle du “<head>“ et celle du “<body>“) via les paramètres du thème sur WordPress (cf. un exemple avec le thème Divi).

Intégration des balises de Google Tag Manager dans les parties « head » et «body » du site
S’il n’est pas possible de rajouter du code avec le thème du site, il faut ajouter manuellement les 2 balises dans le code source du thème. Celui-ci est généralement accessible dans le répertoire “/wp-content/themes/NomDuTheme”. Il faut généralement les ajouter dans le fichier “header.php“
9. Tester le bon fonctionnement du Tag Manager via Analytics
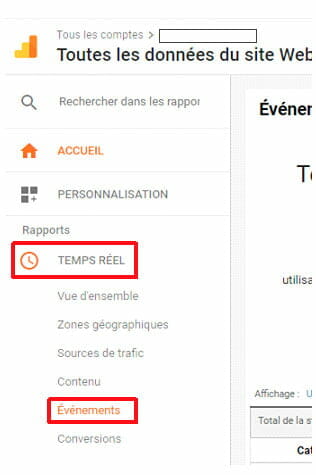
Il faut ensuite tester le tag afin de s’assurer qu’il fonctionne correctement. Pour ce faire, il faut ouvrir Analytics et aller dans l’onglet « Temps Réel » puis « Événements » et observer s’il comptabilise bien les utilisateurs actifs (il doit gagner 1 utilisateur lorsque l’on ouvre une nouvelle page du site, il peut être nécessaire de patienter 30-45 secondes).

Dans Google Analytics, tester le Tag Manager via les données de trafic en temps réel
Si le nombre d’utilisateur actif reste à 0, il faut vérifier que les tags soient bien incorporés sur les pages. On peut vérifier cela en ouvrant l’outil développeur (F12 ou Ctrl + Maj + i) et en vérifiant la présence des tags dans le code HTML de la page via un Ctrl + F.
S’il y a bien les tags, l’erreur peut se situer sur Tag Manager.
Une fois que tout fonctionne correctement, il est possible d’étoffer le tracking en ajoutant un événement lié au formulaire de contact afin de connaître le nombre exact de personnes utilisant le formulaire de contact du site et en déduire le taux de conversion du site (nombre d’événements / nombre d’utilisateurs).
Tracking avancé de Google Tag Manager
Google Tag Manager pousse toujours plus loin les possibilités de tracking. Aussi, nous vous expliquons comment mettre en œuvre une stratégie webmarketing encore plus élaborée grâce aux paramètres avancés.
1. Onglet Balises de Google Tag Manager
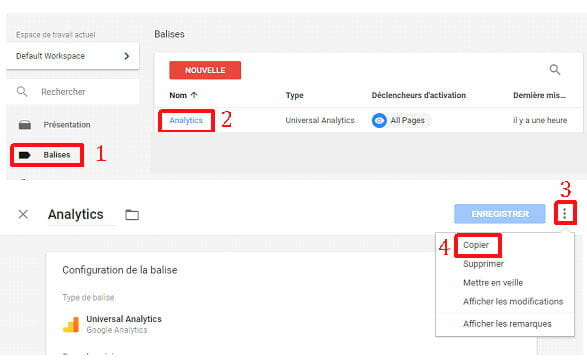
Dans Tag Manager, aller dans l’onglet « Balises » et sélectionner la balise créée auparavant (“Analytics”), cliquer sur « Plus » puis sur « Copier »

On reprend la balise initialement créée dans GTM en la copiant
2. Création d’une balise Evènement dans GTM
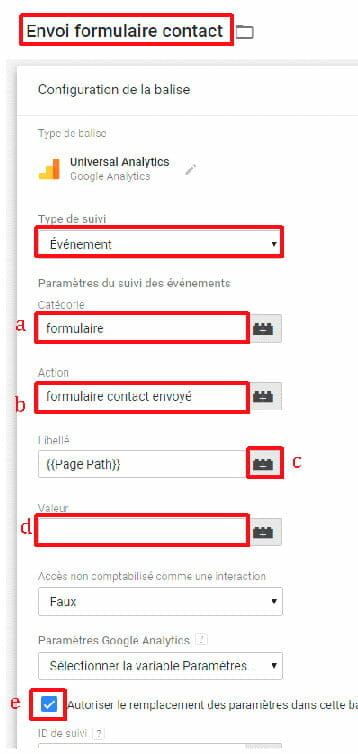
Une fois la balise copiée, il faut la renommer en un nom explicite comme “Envoi formulaire contact”, puis changer le type de la balise pour « Événement » ce qui débloquera l’affichage de nouvelles options.
Il est très important de bien écrire ces options car elles seront utiles par la suite (penser à ne pas rajouter un espace à la fin par exemple).
Pour l’exemple, j’ai nommé les options comme ceci :
- Catégorie : “formulaire”;
- Action : “formulaire contact envoyé”;
- Libellé : choisir “Page Path” dans la liste déroulante de la case;
- Valeur : laissez la case vide.
- Enfin cocher la case ”Autoriser …” puis valider.On créé une nouvelle balise liée aux envois de formulaires contact

On créé une nouvelle balise liée aux envois de formulaires contact
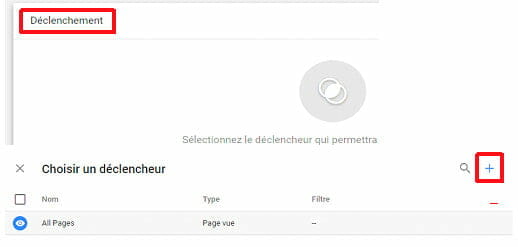
3. Ajout d’un nouveau déclencheur
Dans la section « Déclencheur », enlever le déclencheur « All Pages » de la balise puis cliquer sur le + pour ajouter un nouveau déclencheur

Supprimer la balise « All pages » et créer un nouveau déclencheur
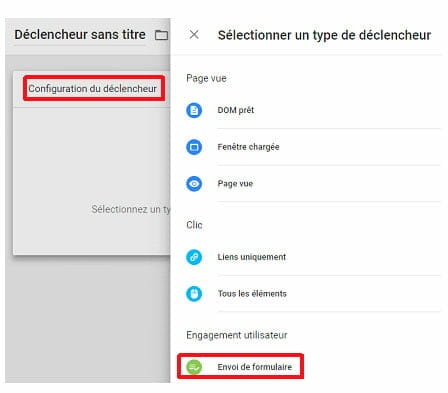
4. Sélection du déclencheur lié aux envois de formulaires
Sélectionner ensuite le nouveau déclencheur en lui attribuant le type « Envoi formulaire »

Choisir le type de déclencheur lié à l’envoi de formulaire
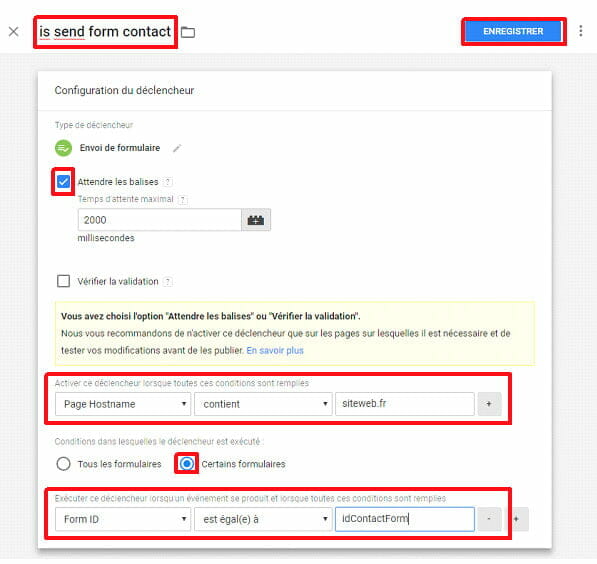
5. Paramétrage du déclencheur GTM
Renseigner les champs suivants comme ceci :
- Changer le nom du déclencheur : « is send form contact »;
- Cocher « Attendre les balises »;
- Changer la 1ere case par « Page Hostname », laissez la 2ème sur « contient » et enfin renseigner l’URL du site dans la dernière;
- Cocher la case « Certains formulaires »;
- Changer la 1ere case par « Form ID », la 2ème sur « est égale à » et enfin renseigner l’ID du formulaire de contact (HTML) dans la dernière case (« idContactForm » dans l’exemple) ;
- Enregistrer le nouveau déclencheur

Le paramétrage de la balise permet son déclenchement dès qu’un internaute remplit un formulaire sur le site
Astuce : À noter que ce déclencheur est compatible avec la plupart des formulaires de contact. Cependant, dans des cas spéciaux (formulaires en AJAX par exemple), il se peut que Tag Manager ne soit pas en mesure d’interpréter l’envoi du formulaire. Dans ce cas, il faut obligatoirement remplacer le type du déclencheur par un autre type valide (avec visibilité de l’élément par exemple) et de ce fait modifier le paramétrage du déclencheur pour coïncider avec la méthode utilisée.
6. Intégration du déclencheur de tracking avancé
Enfin, publier la nouvelle version avec encore une fois un nom explicite comme “Ajout balise formulaire contact” (même procédure que pour l’étape 7 et 8 de la partie sur Tag Manager)
Il reste ensuite une dernière étape à effectuer afin d’optimiser au mieux le suivi des données sur Analytics : il faut transformer cet événement en objectif afin de pouvoir déterminer le taux de conversion du site web de manière beaucoup plus efficace.
Transformer un événement en objectif via Google Analytics
Cette dernière partie se passe exclusivement dans l’espace Google Analytics bien que vous ayez besoin des informations de la balise “Envoi formulaire contact” provenant de GTM.
1. Admin Google Analytics
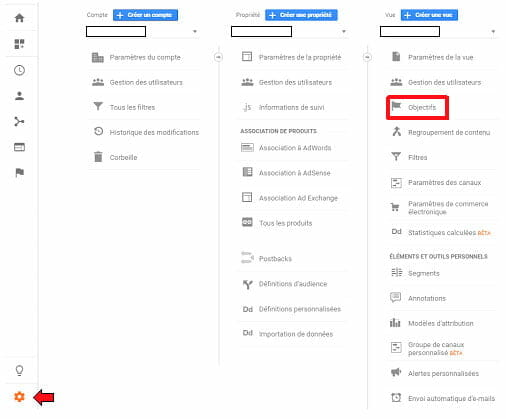
Pour commencer, dans Analytics, aller dans « Administration » puis dans « Objectifs ».

Vue principale de l’administration Google Analytics
2. Création d’un nouvel objectif
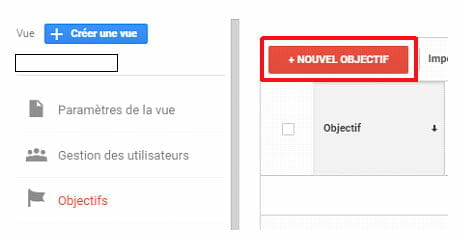
Une fois dans le menu « Objectifs », cliquer sur le bouton pour créer un nouvel objectif.

Définition d’un objectif sous Analytics
3. Paramétrage de l’objectif
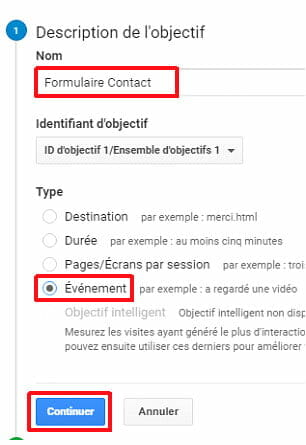
Dans le menu de configuration de l’objectif, nommer l’objectif d’un nom simple comme “Formulaire Contact”, cocher la case « Événement » puis cliquer sur « Continuer ».

On nomme l’objectif rattaché à la section Evénement
4. Détails de l’objectif
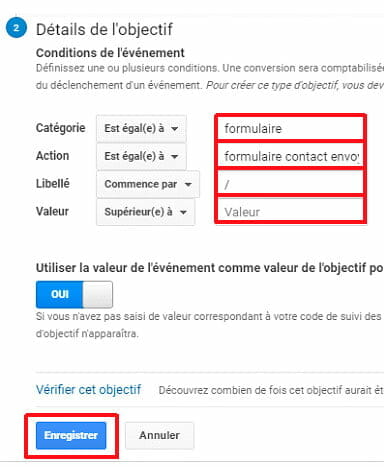
Il faut ensuite renseigner les champs suivants avec les informations

Les conditions de l’événement doivent être définies avec précision pour que les conversions soient enregistrées
5. Test de l’objectif de conversions
Une fois cette étape complétée, on peut tester cet objectif en allant dans le menu « Temps Réel » puis « Conversions » et si tout est bien configuré, lors de l’envoi du formulaire de contact, le nombre de conversions devrait passer de 0 à 1.
Conclusion
Vous connaissez désormais toutes les étapes à respecter pour configurer GOOGLE ANALYTICS et GOOGLE TAG MANAGER, et ainsi obtenir les données essentielles liées aux visites et actions réalisées par les internautes sur votre site internet. Nous espérons que ce tutoriel vous aidera grandement à analyser votre trafic ainsi que vos parcours de conversions et à peaufiner votre stratégie en digital marketing.
Les + / Les –
- Google Analytics et Google tag Manager sont des outils gratuits
- Les données qu’ils permettent de recueillir sont puissantes et fiables
- Le temps de paramétrage est d’environ 30 minutes pour une configuration simple
- Pour une configuration poussée, le temps passé pour l’installation peut prendre plusieurs heures
L’avis Web Alliance
« Ces outils font partie des fondamentaux et restent indispensables pour analyser en finesse le trafic et les conversions générées sur votre site. S’en passer serait une erreur. ».

PS : un grand MERCI à Richard pour sa contribution à ce tutoriel 😉

Bonjour, merci pour ce tutoriel particulièrement clair et explicite. Il est en effet beaucoup mieux explique que celui fait par Google!
Bonjour,
Merci beaucoup pour le tuto, il m’a servi pour mettre en place GTM sur mon site.
Je l’ai suivi pas à pas.
Merci
Bonjour,
Merci pour votre article.
Mais il faut aussi créer une nouvelle “variable définie par l’utilisateur” non ? De type “Google analytics”
Merci