 Beaucoup d’entre vous doivent le savoir à présent, la vitesse d’affichage des pages d’un site internet est un critère pour se positionner sur les moteurs de recherche. Cela a été officiellement annoncé par Google en Avril 2010 (“Using site speed in web search ranking”) et également par Matt Cutts (“Google incorporating site speed in search rankings” accessible sur : http://www.mattcutts.com/blog/site-speed/).
Beaucoup d’entre vous doivent le savoir à présent, la vitesse d’affichage des pages d’un site internet est un critère pour se positionner sur les moteurs de recherche. Cela a été officiellement annoncé par Google en Avril 2010 (“Using site speed in web search ranking”) et également par Matt Cutts (“Google incorporating site speed in search rankings” accessible sur : http://www.mattcutts.com/blog/site-speed/).
Depuis, cela a pris une place de plus en plus importante, notamment avec le développement des smartphones.
En plus d’être important pour le référencement naturel, améliorer la vitesse d’un site permet d’augmenter le nombre de pages vues et le taux de conversion, ce qui a donc un impact sur vos autres leviers comme les liens sponsorisés.
De nombreuses études ont été faites et publiées à ce sujet, notamment une analyse faite par Amazon en 2006, où un ralentissement de 100ms coûtait 1% des ventes! Depuis 11 ans les attentes des internautes ont évolué et nous sommes tous encore plus exigeants.
Que vous souhaitiez optimiser un site fait pour les ordinateurs, pour les mobiles ou bien un site qui s’adapte aux deux (design dit “responsive”) de nombreuses pratiques et astuces sont possibles.
Comment mesurer ? Outils pour analyser la vitesse et les éléments bloquants
-
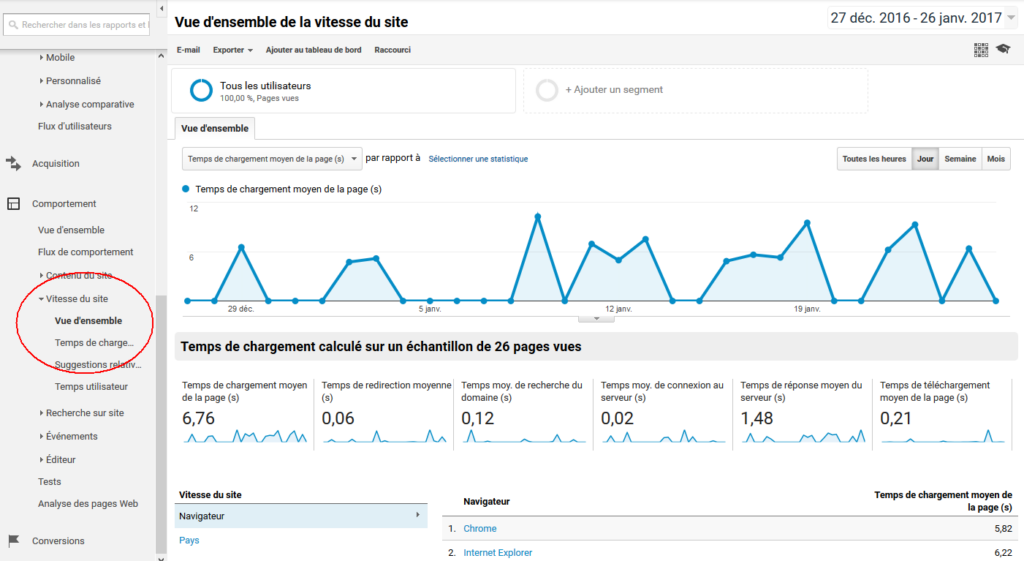
Google Analytics:
La vitesse moyenne d’un site est affichée dans Google Analytics

De nombreux outils de mesure et d’analyse sont disponibles, voici les plus connus et les plus souvent utilisés:
-
YSlow
développé par Yahoo! téléchargeable via http://developer.yahoo.com/yslow/
-
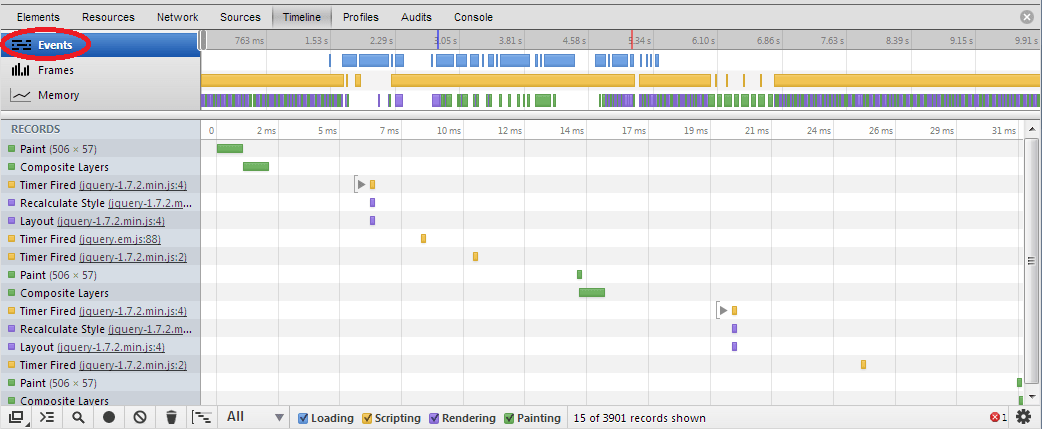
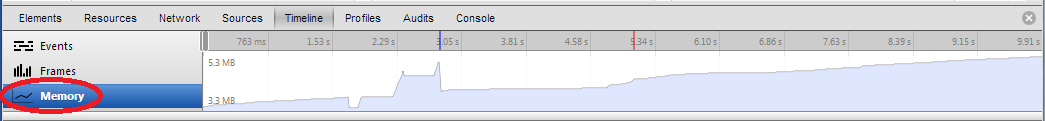
Le navigateur Google Chrome
propose un outil intégré pour analyser la vitesse de chargement et même l’utilisation de la mémoire, pour cela il suffit d’appuyer sur F12, de choisir l’onglet “Network” ou alors “Timeline” et de lancer l’enregistrement en cliquant sur le rond rouge puis d’arrêter l’enregistrement une fois le chargement terminé.

Pour le navigateur Firefox:
-
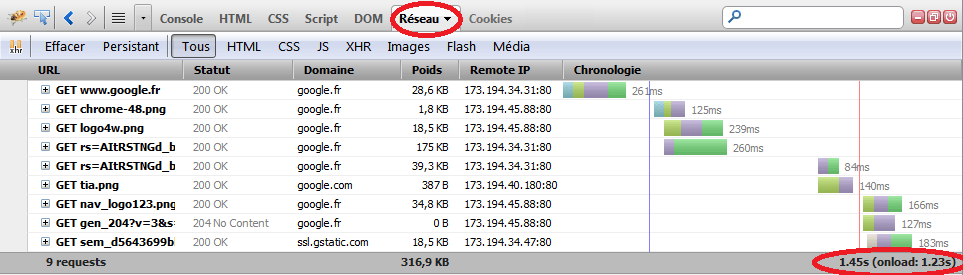
Firebug:
un outil très utile, vous pouvez le télécharger via https://addons.mozilla.org/fr/firefox/addon/firebug/

Cela vous permet de voir tous éléments récupérés par le navigateur lors du chargement de la page (on peut les séparer en fonction des différents formats (HTML, CSS, JS, Images, Flash…) et nous pouvons également voir le temps que cela a pris.
-
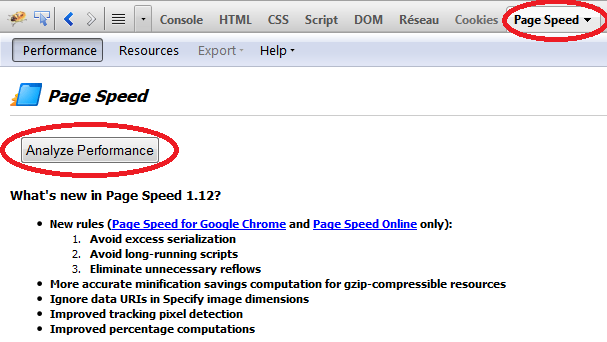
PageSpeed
vous pouvez également télécharger PageSpeed qui vient se rajouter à Firebug via https://developers.google.com/speed/docs/insights/using_firefox

Ce qui est utile avec PageSpeed c’est que l’outil va vous donner des indications sur les éléments à améliorer / modifier.
-
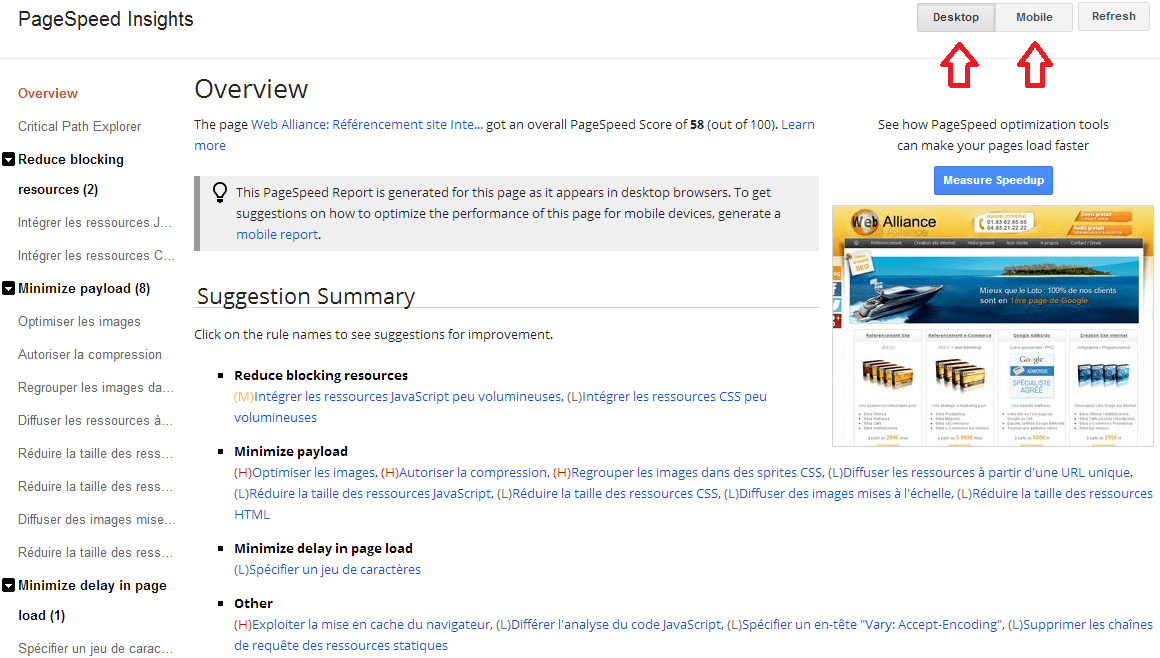
PageSpeed Insights
Google permet également d’utiliser l’outil PageSpeed Insights directement accessible et utilisable sans intallation à cette adresse https://developers.google.com/speed/pagespeed/insights

L’outil analyse votre site (avec choix entre “ordinateur” et “mobile”), vous présente les éléments à optimiser et estime le temps que cela va faire gagner (il va même générer une vidéo simulant l’avant/après)

Quoi faire ? Exemples d’optimisations pour améliorer la vitesse d’un site
1. Compresser les images
Trouver le bon ratio entre le poids et la qualité des images, il est préférable d’utiliser le format:
- JPG pour les photos
- PNG pour images et graphiques avec des zones de couleurs unies (car il ne dégrade pas la qualité comme le JPG) ou de transparence, ainsi que les boutons
- GIF quant à lui est recommandé pour les images ne contenant pas beaucoup de couleurs car il possède un système d’indexation des couleurs qui le rend efficace notamment pour les boutons
Pour ceux qui ont déjà un gros site internet avec beaucoup de photos, il est possible d’exécuter un script sur le serveur afin de compresser automatiquement toutes les images sur le serveur. Un logiciel particulièrement puissant avec de tels scripts est ImageMagick.
Une autre solution pour les gros sites consiste à compresser les images avec la technologie JPEGMINI (licence payante) plus efficace que le format JPEG classique.
2. Bien dimensionner les images
Il est important que l’image soit dimensionnée avec la même taille que celle utilisée à son affichage. Trop souvent on voit des images affichées en petit sur un site alors qu’en réalité l’image fait plus de 1000 pixels…donc ne pas redimensionner les images dans le code HTML.
De plus, spécifier la taille de chaque image dans le code source permet d’accélérer le rendu du navigateur car il n’aura pas à trouver la taille des images par lui même.
3. CSS et JavaScript dans des fichiers externes
A moins d’avoir très peu de CSS/JavaScript (seulement quelques kilo octets), il est conseillé d’avoir tout son code CSS et JavaScript dans des fichiers externes. Cela permet au navigateur de mettre ces fichiers en cache et de ne pas télécharger à nouveau cette information pour chaque page vue.
4. Réunir les fichiers CSS ou JavaScript et les “minifier”
Mettre tout le code CSS dans un seul fichier (sans utiliser la fonction import qui ne diminue pas le nombre de requêtes) et tous les codes javascript dans un autre fichier (au lieu de multiples fichiers comme c’est souvent le cas) permet de limiter le nombre de requêtes vers le serveur et donc limiter les attentes et temps de latence.
Une fois le fichier créé, il est possible de le “minifier”, c’est à dire réduire sa taille au minimum en optimisant le code (enlever les commentaires, les espaces…). Yahoo! a développé l’outil YUI et voici une version en ligne de cet outil http://refresh-sf.com/yui/
Pour ceux qui savent coder, voici la libraie (YUI) et aussi une autre librairie que vous pouvez utiliser https://code.google.com/p/minify/
Et si vous voulez vraiment accélérer au maximum l’exécution d’un site, vous pouvez également “minifier” le code HTML, mais attention cela est plus compliqué à mettre en place et pas forcément évident en fonction de la plateforme que vous utilisez. Il peut cependant être plus simple de diminuer la taille du code enregistré dans une version cache (voir point 6 et 11).
5. CSS et les “sprites”
La technique des sprites consiste à mettre dans une même image plusieurs petites images et d’utiliser le CSS pour afficher la bonne partie de l’image au bon endroit dans le site. Cela permet de diminuer le nombre de requêtes effectuées par le navigateur pour télécharger tous les petits icones et boutons présents sur le site.
Cela a aussi l’avantage de s’afficher en ‘instantané’ lors d’une intéraction de l’internaute, par exemple au survol d’un bouton qui changerait de couleur (sans la technique des sprites un petit clignotement apparaitra la première fois car le navigateur devra télécharger l’image avant de pouvoir l’afficher).
Voir un exemple fait par w3schools sur les sprites CSS.
6. Organiser les fichiers CSS et JavaScript
Mettre les fichiers CSS en premier dans la balise <head> et les fichiers JavaScript juste avant de fermer la balise </body> (si possible, sinon dans le head). Les navigateurs peuvent télécharger plusieurs éléments en parallèle (CSS, images…), mais cela n’est pas le cas pour les fichiers JavaScript où le téléchargement doit se terminer avant de passer à la suite.
7. Installer / activer un système de cache
La plupart des CMS et plateformes e-commerce possède un système de cache permettant de garder certaines informations souvent accédées en mémoire afin de limiter par exemple le nombre de requêtes à la base de données. Des plateformes comme Joomla, Drupal, Typo3, WordPress, PrestaShop, Magento possèdent un système de cache. Il est également possible pour certaines plateformes d’installer des plugins de gestion de mémoire cache, comme par exemple WordPress (W3 Total Cache ou WP Super Cache).
8. Activer la compression serveur
La plupart des serveur web (Apache et IIS par exemple) peuvent compresser HTML, CSS, Javascripts et autres fichiers avec la compression GZIP. Il s’agit en fait de compresser les données avant de les transmettre au navigateur qui se chargera de décompresser l’information (ce qui est plus rapide que d’avoir à télécharger des fichiers plus gros non compressés). Il ne s’agit que d’une ligne ou deux à modifier dans la configuration du serveur.
9. Ajouter et configurer l’en-tête “Expires”
Quand on visite un site internet, le navigateur télécharge tous les éléments du site et en met certains en cache (notamment fichiers externe CSS, JS, images…). L’entête “Expires” permet d’indiquer au navigateur combien de temps il peut conserver les fichiers en cache.
Par défaut, la plupart des serveurs ont comme valeur 24 heures pour la variable Expires. Cela n’est pas optimisé car les visiteurs récurrents vont donc télécharger à nouveau des éléments qui ne changent pas tous les 4 matins comme le logo par exemple. Une bonne valeur est 1 an. De toute façon si vous changez des éléments, il suffit d’utiliser un nouveau nom de fichier et le navigateur ne l’aura donc pas en cache.
10. Activer les connexions persistantes (keepalive)
Il s’agit de la façon dont le navigateur va se connecter au serveur et comment cette connexion est gérée. Le paramètre de connexion persistante indique au serveur de garder active la connexion avec le navigateur pendant que vous naviguez sur le site. Cela réduit le nombre de fois que le serveur doit ouvrir de nouvelles connexions (sockets), ce qui économise du temps processeur, de la mémoire et l’utilisation du réseau (moins de paquets transmis).
11. Mettre en place un CDN (Content Delivery Network)
Pour ceux qui ont un site de moyenne à grande taille et pas mal de visiteurs à travers le monde (public francophone lointain, version anglaise du site…) la mise en place d’un CDN peut vraiment aider à augmenter la rapidité du site. Cela consiste à avoir un réseau de serveurs à travers le monde (ou du moins dans les pays qui vous intéressent) pour servir votre site internet et limite donc la distance pour laquelle l’information doit voyager. Différents fournisseurs proposent ce service, cela dépendra de vos besoins, en voici quelques uns: OVH, MaxCDN, Amazon.
Une autre façon de bénéficier d’une accélération avec le concept de CDN, consiste à utiliser le service de CDN de Google concernant les librairies JavaScript. En effet, Google propose des accès aux librairies JS les plus souvent utilisées, ce qui est mis en place sur de nombreux sites internet et permet de bénéficier du cache des navigateurs sur ces fichiers. Lorsque vous visitez un site utilisant un fichier JavaScript desservi par Google, votre navigateur le met en mémoire cache, et si un autre site internet utilise cette même technique, le fichier n’aura pas besoin d’être téléchargé à nouveau ce qui améliorera la vitesse du site en question.
12. Cache par proxy
Pour accélérer la réponse du serveur et le rendu du contenu à servir, il est possible de mettre en place un proxy en avant ligne du serveur HTTP et qui gère un cache des différentes requêtes et contenus. La mise en place est technique, alors voici directement un lien d’un logiciel de proxy assez puissant pour serveur Linux (pour les plus téméraires ou qualifiés) Squid-cache proxy.
13. Désactiver les scripts inutiles ou les exécuter moins souvent
La plupart des plateformes e-commerce ou CMS exécutent des scripts de façon automatique pour diverses raisons (nettoyage des logs, statistiques…). Et souvent cela n’est pas du tout optimisé. Nous avons pu remarquer ce genre de problème par exemple sur PrestaShop ou WordPress. Là aussi cela demande une certaine expertise et il est nécessaire d’analyser les logs du serveur pour voir quels sont les fichiers qui sont appelés lors de l’affichage d’une page web. Les résultats peuvent être surprenants.
14. Optimiser les requêtes SQL vers la base de données
La base de données a également une part très importante dans les temps de chargement d’un site. Il est important de mettre en place les bons index afin d’optimiser au mieux les requêtes.
Par exemple pour un serveur mysql, l’option à activer dans les logs temporairement est “–log-long-format”.
Il est aussi important de voir quelles sont les requêtes qui prennent le plus de temps en cumulé. La notion de cumulé est très importante car détecter une requête lente mais exécutée 2 fois par jour n’a pas un grand impact, par contre une petite requête légèrement lente mais exécutée 500 fois par heure aura un impact bien plus important. Pour cela vous pouvez activer temporairement les logs de votre base de données afin d’en avoir le détail.
Par exemple pour un serveur mysql, une option à activer temporairement est “–log-slow-queries”.
Vous pouvez aussi voir certaines informations utiles dans les logs fournis par le logiciel phpmyadmin sur les serveurs Linux.
Voilà, c’est tout pour le moment ! N’hésitez pas à nous donner vos astuces ou remarques dans les commentaires.


L’AMP (Accelerated Mobile Pages) et le projet Index Mobile First de Google ont mis de nombreuses entreprises dans une impasse. Mais cet article nous montre qu’il existe des outils et des techniques pour s’adapter cette situation. Super !
Des outils très essentiels pour le référencement. Comme toujours vous avez des idées ingénieuses pour booster le domaine du référencement.
Pas mal comme suggestions d’outils, Google analytics est l’un des plus utilisés parmi ces dispositif, mais les autres sont aussi efficaces je pense.